If you’re designing a repeat pattern in Photoshop Elements, there’s an easy way to make it look less boxy. The trick is to have design elements which overlap the edges of the tile.
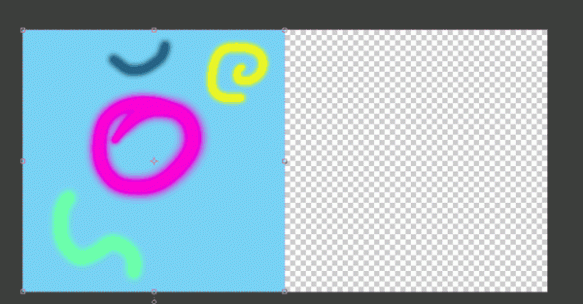
I started with this simple tile. Each of the design elements is in its own layer in Photoshop. The tile creates this repeat pattern — there’s clear space between the tiles.
Since each element is in its own layer, I can use the offset command (from the menu: Filter –>Other –> Offset) to independently move each element. You can play around with the level of offset to move any element so that it wraps around the tile horizontally, vertically or both. When you input an amount of offset, a positive number will move the element right or down, and a negative number will move it left or up. The big benefit of using the offset command is that you can draw/edit an individual design element in its entirety, and then later split it up across the edges of the tile.
Here’s a quick update to the original tile where I moved some of the elements (and also changed the size of some elements). And here’s the resulting repeat which looks less boxy.
A couple things to keep in mind when using this. The offset command shifts the entire layer in Photoshop Elements, so it works best if your overall design is in multiple layers which you can shift independently. Any editing you want to do to your design is much easier to do before using the offset command. If you want to edit a design after offsetting it, you will usually need to undo the offset before making the edits.
Design is a plan for arranging elements in such a way as best to accomplish a particular purpose — Charles Eames